Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
André Minhorst, Duisburg
Die Visualisierung von Daten unter Access ist zwar möglich, aber nur für bestimmte Arten von Daten und in recht eingeschränkter Form. Microsoft Graph sowie die Pivot-Ansichten von Daten bieten zwar die Möglichkeit, z. B. den Verlauf von bestimmten Zahlen über ausgewählte Zeiträume anzuzeigen, aber das Ausgabeformat ist weitgehend vorgegeben und erlaubt keine Interaktivität. Wenn Sie aber beispielsweise die Urlaubs- und Abwesenheitsdaten von Mitarbeitern grafisch aufbereiten möchten, haben Sie mit den Bordmitteln von Access keine Chance. Hier helfen nur viel Fantasie und der Einsatz ungewöhnlicher Werkzeuge.
Hinweis
Die Anwendung des im vorliegenden Beitrag beschriebenen Beispiels erfordert eine vorhandene Installation des Microsoft Internet Explorer ab Version 5.0 oder höher.
Die Darstellung von Daten unter Access erfolgt in der Regel in geeigneten Formularen und Berichten, die entsprechende Steuerelemente für deren strukturierte Anzeige anbieten. Gelegentlich verlangt der Benutzer eine grafische Darstellung von Daten, beispielsweise des Verlaufes von Verkaufszahlen über einen bestimmten Zeitraum. In diesem Fall hilft Microsoft Graph sicher über die Runden.
Was aber, wenn Sie Ihre Daten nicht in das von Microsoft Graph geforderte Format bringen können, Sie aber dennoch eine grafische Anzeige der Daten benötigen Oder wenn der Kunde auch noch wünscht, dass die Daten nicht nur grafisch veranschaulicht werden sollen, sondern der Benutzer auch noch interaktiv mit den grafisch aufbereiteten Daten arbeiten kann
Sie ahnen es bereits: Dann haben Sie ein mächtiges Problem. Aber auch nur, wenn Sie nicht über den Tellerrand schauen und auch mal ungewöhnliche Mittel einsetzen möchten.
Eine passende Aufgabenstellung, die erstens eine individuelle grafische Darstellung von Daten und zweitens die Möglichkeit des interaktiven Eingriffs des Benutzers in die grafischen Darstellung erfordern könnte, finden Sie schnell: zum Beispiel die Urlaubsverwaltung aus der Ausgabe 6/2002 von Access im Unternehmen.
Hinweis
Der vorliegende Beitrag baut auf der Musterlösung Urlaubsverwaltung mit Access aus der Ausgabe 6/2002 von Access im Unternehmen auf. Da Sie das Datenmodell dieser Musterlösung weitgehend übernehmen können, finden Sie in diesem Beitrag nur Hinweise auf eventuell vorzunehmende änderungen. Wenn Sie die Beispiele selbst nachvollziehen, können Sie die genannte Datenbank als Grundlage dafür verwenden. Der Beitrag enthält allerdings keine komplette Beschreibung der durchzuführenden Schritte.
Visualisierung von Fehlzeiten
Die Urlaubsverwaltung erlaubt die Verwaltung von Fehlzeiten der Mitarbeiter wie Urlaub, Krankheit usw. Richtig wertvoll wird diese Anwendung, wenn sie z. B. auch noch einen grafischen überblick über die Fehlzeiten der einzelnen Mitarbeiter im Jahresüberblick erlaubt.

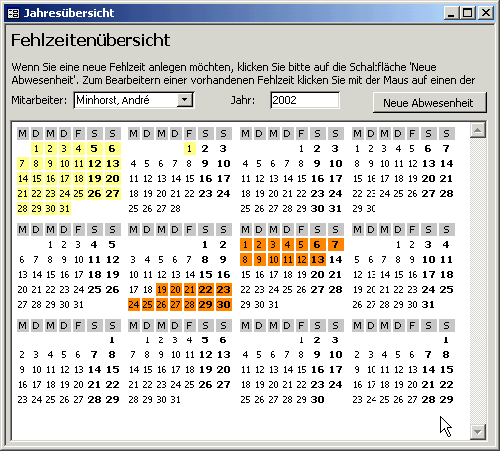
Bild 1: Ein Jahreskalender im Access-Formular
Zusätzlich soll die grafische Ansicht die Möglichkeit bieten, direkt die Detailinformationen zu den einzelnen Abwesenheiten anzuzeigen und zu bearbeiten – z. B. nach einem Mausklick auf einen der Tage, die innerhalb des gewünschten Zeitraums liegen.
Natürlich ermöglicht Access mit Formularen und entsprechenden Steuerelementen die Entwicklung solcher Ansichten. Der Aufwand ist allerdings – je nach Anforderung – sehr hoch.
Die pure Anzeige der Jahres- oder Monatsübersicht eines Kalenders erfordert bereits die Anlage einer großen Menge von Steuerelementen (zumindest eines je Tag) inklusive Ereignisprozeduren, Zuweisung von Eigenschaften wie Text, Hintergrundfarbe usw.
Wirklich kompliziert wird die Angelegenheit, wenn solche Daten auch noch für mehrere Mitarbeiter gleichzeitig angezeigt werden sollen.
Access bietet nämlich nicht in allen Versionen die Möglichkeit, die Steuerelemente von verschiedenen Datensätzen mit unterschiedlichen Formaten zu versehen.
Grafische Darstellung mit HTML
Ohne Probleme geht dies nur, wenn Sie die Elemente der grafischen Darstellung und deren Eigenschaften komplett dynamisch erstellen und zur Laufzeit ändern können.
Und hier kommt HTML ins Spiel: Diese eigentlich für Internetanwendungen verwendete Beschreibungssprache können Sie problemlos zur grafischen Darstellung von kästchen- und balkenförmigen Elementen verwenden.
Einzige Voraussetzung sind grundlegende HTML-Kenntnisse, mit denen Sie einfache HTML-Seiten erstellen und diese mit Texten und Tabellen füllen können. So kommt der eigentliche Körper der in diesem Beitrag vorgestellten Darstellung eines Jahreskalenders (siehe Bild 1) mit genau vier HTML-Elementen aus:
Dabei handelt es sich um den Tabellenkörper <table> bzw. </table>, die Elemente für die Tabellenzeilen und -spalten <tr> bzw. </tr> und <td> bzw. </td> und das Hyperlink-Element <a> bzw. </a>, wobei die beiden jeweils genannten Elemente den eigentlichen Inhalt einschließen.
Sie müssen die genannten Elemente nur noch in der gewünschten Reihenfolge zusammenstellen und die Lücken zwischen schließenden und öffnenden Elementen mit Inhalt füllen, in den HTML-Körper (engl.: body) einschließen und per Browser anzeigen. HTML ist auch nicht umsonst die am weitesten verbreitete Sprache zur Beschreibung von Inhalten im Internet – vor allem wegen seiner relativ einfachen Struktur.
Das Webbrowser-Steuerelement
“Was, per Browser anzeigen”, wird der aufmerksame Leser nun sagen – womit er eine berechtigte Frage stellt. “Access-Daten in HTML schreiben und dann auch noch einen Internet-Browser zu deren Anzeige verwenden Da kann ich ja direkt eine Internetanwendung erstellen!”
Microsoft bietet glücklicherweise viele Möglichkeiten zur Interaktion zwischen seinen Anwendungen und im vorliegenden Fall klappt das besonders gut: Wenn Sie über einen Internet Explorer ab Version 5.0 verfügen, befindet sich auf der Festplatte Ihres Rechners auch ein Steuerelement, mit dem Sie ein Browserfenster in Access-Formulare integrieren können.
Hinweis
Das Webbrowser-Steuerelement kennen Sie möglicherweise bereits aus einer früheren Ausgabe von Access im Unternehmen. Der Beitrag Internetbrowser mit Bookmarkverwaltung behandelt die Erstellung eines eigenen Internetbrowsers mit Access und ist in Ausgabe 4/2001 zu finden. Da dort bereits einige Informationen – insbesondere über die Integration des Steuerelements – zu finden sind, wird an einigen Stellen auf diesen Beitrag verwiesen.
DHTML – dynamisches HTML
Die Theorie sieht nun folgendermaßen aus: Sie erstellen eine HTML-Seite mit den gewünschten Daten und zeigen diese im Webbrowser-Steuerelement an. Der zweite Schritt ist kein Problem:
Das Objektmodell des Webbrowser-Steuerelements verfügt über eine Methode, um die gewünschte Internetseite anzuzeigen.
Sie wissen allerdings noch nicht, wie Sie die Internetseite mit den gewünschten Informationen ausstatten.
Komplette Seite speichern
Die erste Möglichkeit ist, die Seite ganz neu zu erstellen, komplett zu speichern und anschließend im Webbrowser-Steuerelement aufzurufen. Diese Variante erfordert allerdings eine zusätzliche Speicheroperation und soll daher der folgenden Alternative weichen.
Seite dynamisch zusammenstellen
Mit einem kleinen Trick können Sie dem Webbrowser-Steuerelement eine HTML-Datei zuweisen, die komplett in einer String-Variablen gespeichert ist.
Dazu initialisieren Sie das Webbrowser-Steuerelement zunächst mit einer leeren Seite. Anschließend schreiben Sie dynamisch die gewünschten HTML-Anweisungen in die angezeigte Seite.
Diese HTML-Anweisungen sollen zunächst nur das Gerüst enthalten – also die Tabellenstruktur mit den Kalenderelementen wie Monate, Wochen, Tage usw.
Zwei weitere Prozeduren dienen dem Füllen des Kalenders mit den anzuzeigenden Zeiträumen – im vorliegenden Fall also mit den Fehlzeiten – durch eine Färbung der Tabellenzellen, die dem gewünschten Zeitraum entsprechen sowie dem Leeren des Kalenders, also dem Entfernen aller farbigen Markierungen.
Beim Initialisieren der Fehlzeitenübersicht kommt nur die erste Prozedur zum Einsatz. Bei allen nachfolgenden Aktualisierungen – also z. B. dem Löschen einer Fehlzeit oder dem Wechsel des anzuzeigenden Mitarbeiters – kommen beide Prozeduren zum Einsatz. Die erste, um die aktuellen Markierungen zu entfernen, und die zweite, um die aktuellen Zeiträume anzuzeigen.
Die Aufteilung der Funktionalität auf drei Prozeduren dient der Performance. Da der Aufbau der Tabellenstruktur auch auf schnellen Rechnern einige Sekunden dauert, wird er nur beim öffnen des Formulars durchgeführt.
Das Entfernen und erneute Hinzufügen der farbigen Markierungen erfolgt wesentlich schneller als die Zusammenstellung der kompletten Tabellenstruktur.
Praxis-Tipp
Wenn Sie die vorgestellte Technik in eine Anwendung integrieren, in der die Ansicht öfter geöffnet und wieder geschlossen wird, können Sie auf folgendem Weg Zeit sparen: Setzen Sie einfach die Eigenschaft Sichtbar des Formulars auf Nein, statt das Formular zu schließen. Wenn Sie es anschließend wieder sichtbar machen möchten, können Sie es ganz normal öffnen und sparen die Zeit zum Erstellen der Kalenderstruktur.

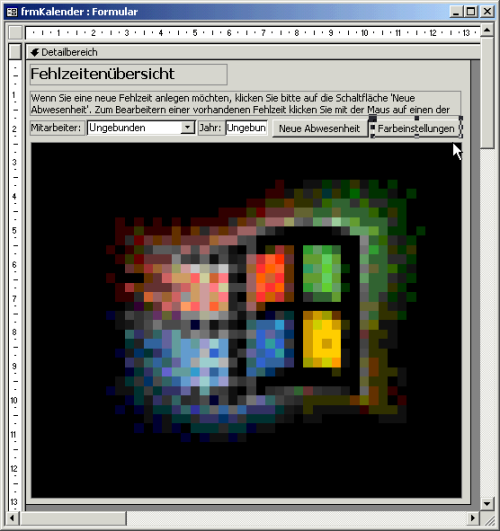
Bild 2: Entwurfsansicht des Formulars frmKalender
Die Beispieldatenbank zum vorliegenden Beitrag enthält drei neue Formulare, von denen hier nur das Formular frmKalender ausführlich beschrieben wird.
Das Formular frmKalender
Das Formular zur Anzeige der Fehlzeitenübersicht enthält die in Bild 2 abgebildeten Steuerelemente. Tab. 1 enthält eine übersicht über die Steuerelemente mit Namen und Funktion. Fügen Sie die Steuerelemente gemäß Bild 2 hinzu und benennen Sie diese entsprechend Tab. 1.
|
Steuerelementname |
Funktion |
|
cboPersonalID |
Kombinationsfeld zur Auswahl des gewünschten Mitarbeiters |
|
txtJahr |
Textfeld zur Eingabe des anzuzeigenden Jahres |
|
cmdNeueAbwesenheit |
Schaltfläche zum Anlegen einer neuen Abwesenheit |
|
cmdFarbeinstellungen |
Schaltfläche zum öffnen des Dialogs zum Einstellen der Farben |
|
ctlWebbrowser |
Webbrowsersteuerelement zur Anzeige des HTML-Seite |
Tab. 1: Steuerelemente des Formulars frmKalender
Das Kombinationsfeld cboMitarbeiterID hat als Datensatzherkunft die folgende Abfrage:
SELECT PersonalID, [Nachname] & ", " & [Vorname] AS MitarbeiterFROM tblPersonal;
Stellen Sie außerdem die Eigenschaften Spaltenanzahl und Spaltenbreiten auf die Werte 2 und 0 ein.
Beim Webbrowser-Steuerelement gibt es einige Besonderheiten. Sie finden diese im Beitrag Internetbrowser mit Bookmarkverwaltung. Die Größe des Webbrowser-Steuerelements brauchen Sie noch nicht anzupassen – warten Sie zunächst ab, welchen Platz der Inhalt der HTML-Seite benötigt. Gestalten Sie das Steuerelement zu Beginn möglichst groß und passen Sie es dann an die fertige Darstellung der Fehlzeiten an.
Verweise auf Objektbibliotheken
Für die Arbeit mit dem Objektmodell des Webbrowser-Steuerelements und mit DHTML sind entsprechende Verweise auf deren Objektbibliotheken erforderlich.
Der Verweis auf die Bibliothek Microsoft Internet Controls wird automatisch erstellt, wenn Sie das Webbrowser-Steuerelement in die Entwurfsansicht des Formulars ziehen. Den Verweis auf die Microsoft HTML Object Library müssen Sie von Hand erstellen.
Hinweis
Da die vorgestellten Techniken nicht ADO, sondern DAO verwenden, müssen Sie auch noch einen Verweis auf diese Bibliothek setzen. Weitere Informationen zum Erstellen eines Verweises auf eine Objektbibliothek finden Sie im Beitrag Verweise auf Bibliotheken setzen auf der Heft-CD.

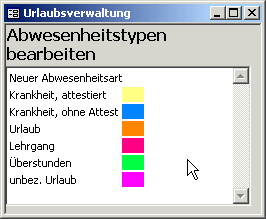
Bild 3: Formular zur Bearbeitung der Abwesenheitstypen
Weitere Formulare derBeispieldatenbank
Das Formular frmAbwesenheitenFarben verwendet die gleiche Technik wie das Formular frmKalender und dient der Bearbeitung und dem Anlegen von Abwesenheitsarten und deren im Formular frmKalender zu verwendenden Farben (siehe Bild 3).
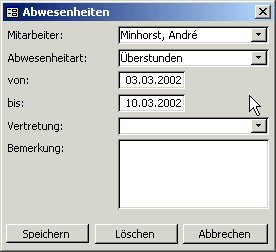
Das Formular frmAbwesenheiten dient der Bearbeitung und der Neuanlage von Abwesenheitsdaten (siehe Bild 4). Seine Funktion ist relativ rudimentär und beinhaltet beispielsweise nahezu keine Validierung. Für weitere Informationen sehen Sie sich den Entwurf und den Quellcode des Formulars in der Beispieldatenbank an.
Die Funktionalität des Formulars frmAbwesenheitenFarben ist nicht ganz einfach. Sie baut aber im Wesentlichen auf die im Rahmen der nachfolgend vorgestellten Techniken auf und sollte anschließend anhand des Quellcodes des Formulars gut nachzuvollziehen sein.
Bevor Sie mit der Programmierung des Kalenders beginnen, benötigen Sie noch einige Grundlagen zum Thema HTML/DHTML.

Bild 4: Das Formular frmAbwesenheiten
Hinweis
Der vorliegende Beitrag kann kein umfassendes Grundlagenwissen zu HTML oder DHTML vermitteln. Daher finden Sie hier nur die notwendigsten Informationen, die Sie mit einigem Grundlagenwissen in die jeweiligen Gesamtzusammenhänge einordnen können -falls nicht, so tut es dem Nutzen des Beitrags allerdings keinen Abbruch.
Aufbau der HTML-Seite
Wie oben beschrieben, stellen Sie die komplette HTML-Seite dynamisch zusammen. Aber bei aller Dynamik gibt es einige Elemente, die in jeder HTML-Seite enthalten sind (s. Quellcode 1). Für den restlichen Inhalt finden Sie in Quellcode 1 das Element <Inhalt> als Platzhalter.
Der Platzhalter wird später durch eine Tabellenstruktur mit den Monatsüberschriften und den Zahlen für die einzelnen Tage ersetzt. Die übrigen Elemente teilen dem jeweiligen Browser einige Randinformationen über die Seite mit. Eine Erläuterung dieser Elemente ist im Rahmen des vorliegenden Beitrags nicht erforderlich.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title></title>
</head>
<body>
<Inhalt>
</body>
</html>
Quellcode 1
<table>
<tr>
<td>Inhalt Zeile 1, Spalte 1</td>
<td>Inhalt Zeile 1, Spalte 2</td>
</tr>
<tr>
<td>Inhalt Zeile 2, Spalte 1</td>
<td>Inhalt Zeile 2, Spalte 2</td>
</tr> <tr>
<td>Inhalt Zeile 3, Spalte 1</td>
<td>Inhalt Zeile 3, Spalte 2</td>
</tr>
</table>
Quellcode 2
Verwendete HTML-Elemente
Die Darstellung des Kalenders per HTML erfordert im Wesentlichen nur einige wenige HTML-Elemente. Drei davon dienen der Strukturierung von Tabellen.
Aufbau von Tabellen mit HTML
Wenn Sie in HTML eine Tabelle anzeigen möchten, teilen Sie dies dem Browser durch das HTML-Element <table> mit. Anschließend folgt der Inhalt der Tabelle, gefolgt von dem schließenden HTML-Element </table>.
Zeilen und Spalten
Eine neue Zeile in einer HTML-Tabelle wird durch das Element <tr> eingeleitet und mit </tr> beendet.
Eine Spalte innerhalb einer Zeile hat einen ähnlichen Aufbau wie eine Spalte: Sie wird durch das Element <td> eingeleitet und mit </td> beendet.
Die Spalte ist das kleinste Element innerhalb einer HTML-Tabelle, daher enthält sie den eigentlichen Inhalt und entspricht damit einer Zelle.
Eine Tabelle mit drei Zeilen und zwei Spalten erhalten Sie mit dem HTML-Code aus Quellcode 2.
Der Inhalt wird ohne weitere Zeichen wie z. B. Anführungszeichen einfach zwischen die Elemente <td> und </td> platziert.
Hyperlinks
Wenn Sie von einer HTML-Seite aus eine andere aufrufen möchten, verwenden Sie dazu einen Hyperlink. Hyperlinks haben folgendes Format:
<a href="NaechsteSeite.htm">Beschreibung des Hyperlinks</a>
Hyperlinks haben also wieder ein öffnendes und ein schließendes Element wie Tabellen, Zeilen und Spalten. Das öffnende Element wird allerdings um eine Zusatzinformation ergänzt: den Namen der Seite, die bei der Betätigung des Hyperlinks aufgerufen werden soll. Sie werden später noch weitere ergänzende Eigenschaften zu den einzelnen Elementen wie z. B. die Breite von Tabellen und Tabellenspalten kennen lernen.
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
