Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
André Minhorst, Duisburg
Das Erstellen einer Online-Hilfe sollte eigentlich ein Klacks sein. Ein paar HTML-Seiten mit Word oder einem anderen Programm zusammenschreiben, in ein Verzeichnis speichern und fertig. Doch was, wenn die Hilfe so umfangreich wird, dass Sie dem Anwender vielleicht doch noch ein Inhaltsverzeichnis oder einen Index zur Verfügung stellen möchten Der HTML Help Workshop hilft Ihnen hier weiter, wie der vorliegende Beitrag zeigt.
Einer der – vor allem von Anfängern – am meisten missverstandenen Begriffe der Computerwelt ist wohl Online-Hilfe. Das resultiert vermutlich vor allem aus dem in die Irre führenden Wort Online. Einige Anwendungen bieten echte Online-Hilfen an, die einen Abruf von Hilfestellungen zu verschiedenen Themen über das Internet ermöglichen.
Der Begriff Online-Hilfe umfasst aber auch die allgegenwärtigen Anwendungen, die von den jeweiligen Programmen aus gestartet werden und Hilfe zu diesem Programm im HTML-Format anbieten.
In den folgenden Kapiteln erfahren Sie, wie Sie mit dem HTML Help Workshop eine professionelle Online-Hilfe für Ihre eigenen Anwendungen erstellen können.
Der HTML Help Workshop ist ein kostenloses Tool von Microsoft. Sie können es unter der folgenden Internetadresse herunterladen:
Fehler! Hyperlink-Referenz ungültig.
Dort finden Sie auch weitere Informationen zur Installation, zu den Systemanforderungen (Sie brauchen in jedem Fall den Internet Explorer, empfohlen ab Version 4) und zu eventuellen Sicherheitslücken.
Nach der Installation können Sie sich allerdings noch nicht direkt an die Arbeit mit dem HTML Help Workshop begeben – erst einmal sind einige Vorarbeiten zu erledigen.
Möglichkeiten des HTML Help Workshops
Der HTML Help Workshop bietet unter anderem die nachfolgend aufgeführten Funktionen zur Erstellung einer professionellen Online-Hilfe an:

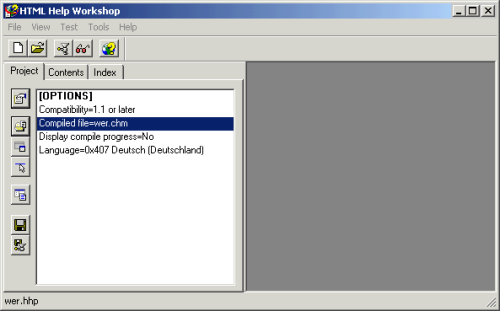
Bild 1: Der HTML Help Workshop
Strukturierung der Online-Hilfe
Machen Sie sich zunächst ein paar Gedanken, wie Ihre Anwendung aufgebaut ist und wie dementsprechend die Online-Hilfe aussehen könnte. In der Regel können Sie die Online-Hilfe ähnlich wie die Struktur der eigentlichen Anwendung gestalten.
Erstellen eines neuen Projektes
Nach der Theorie folgt die Praxis: Starten Sie nun den HTML Help Workshop und legen Sie mit dem Menübefehl File/New und anschließender Auswahl des Eintrages Project ein neues Projekt an.
Die Anwendung startet automatisch den Assistenten zum Anlegen eines neuen Projektes und fragt in den folgenden Schritten einige Informationen ab – z. B. den Namen der zu erstellenden Projektdatei und deren Speicherort. Die Projektdatei wird anschließend unter dem angegebenen Namen mit der Endung .hhp gespeichert.
Der HTML Help Workshop sieht nun etwa wie in Bild 1 aus. Der linke Bereich des Fensters enthält unter [Options] die bisher festgelegten Eigenschaften.
Einstellen der Optionen
Mit der Schaltfläche Change Project Options können Sie einige Eigenschaften des Projektes einstellen. Hier können Sie z. B. den Text der Titelzeile, die beim Start anzuzeigende HTML-Datei, den Speichernamen der .chm-Datei und einige weitere Informationen festlegen.
Einige davon werden Sie in den nachfolgenden Abschnitten noch näher kennen lernen.
Erstellen der Texte
Nun schaffen Sie die Voraussetzung, um die Online-Hilfe mit Inhalten zu füllen. Mit einem HTML-Editor Ihrer Wahl können Sie nun zwei oder mehr Beispielseiten erstellen, in denen Sie beliebige Texte usw. unterbringen.
Speichern Sie diese am besten in dem gleichen Verzeichnis, in dem Sie die Projektdatei gespeichert haben.
Einbinden von HTML-Dokumenten in die Online-Hilfe
Das Hinzufügen der HTML-Dokumente erfolgt durch einen Mausklick auf die Schaltfläche Add/Remove Topic Files im linken Bereich des HTML Help Workshops.
Sie sehen nun ein Fenster, das bisher noch keine Topic Files enthält. Nach einem Mausklick auf die Schaltfläche Add… erscheint ein Dialog zur Auswahl der gewünschten Datei. Wählen Sie hier die gewünschte(n) Datei(en) aus. Nach dem Schließen des Fensters mit dem Titel Topic Files erscheinen die eingebundenen Dateien namentlich im linken Teil des Anwendungsfensters unter [Files].
Kompilieren derOnline-Hilfe
Wenn Sie auf diese Weise zwei oder mehr HTML-Dateien eingebunden haben, dürfen Sie einen Blick auf das Zwischenergebnis werfen. Dazu kompilieren Sie die Online-Hilfe zunächst mit der Schaltfläche Compile HTML File.
Nachdem Sie per Dialog die gewünschte Projektdatei ausgewählt haben, erscheint im rechten Bereich des Anwendungsfensters ein weiteres Fenster mit dem Inhalt der Log-Datei.
Hier finden Sie eine Auflistung der durchgeführten Aktionen sowie der dabei verwendeten Dateien.
Ansehen der Online-Hilfe
Nach der Erstellung können Sie sich die Online-Hilfe nun mit einem Mausklick auf die Schaltfläche View Compiled File ansehen.
Das Ergebnis ist ernüchternd: kein Index, kein Inhaltsverzeichnis – das Fenster zeigt lediglich eine der HTML-Dateien an (in der Regel die erste in der Liste) und ein Wechsel zu der anderen Seite ist nicht möglich.
Inhaltsverzeichnis und Index
Zur ergonomischen Gestaltung der Online-Hilfe gibt es drei Möglichkeiten:
Selbstverständlich ist eine Kombination aller drei Möglichkeiten die beste Lösung, sofern die Komplexität der Hilfe das verlangt.

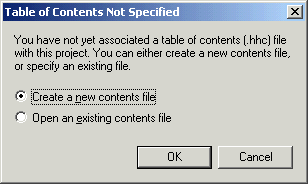
Bild 2: Anlegen eines neuen Inhaltsverzeichnisses
Da Sie zur Erstellung der Online-Hilfe über rudimentäre HTML-Kenntnisse verfügen sollten, enthält der vorliegende Beitrag keine Informationen über das Erstellen von HTML-Dateien und die Verwendung von Hyperlinks zur Verknüpfung unterschiedlicher HTML-Seiten.
Eine Beschreibung der anderen beiden Möglichkeiten finden Sie in den folgenden Kapiteln.
Damit die Online-Hilfe benutzbar wird, legen Sie nun ein Inhaltsverzeichnis an. Neben der Registerseite Projects finden Sie in der Anwendung noch zwei weitere Registerseiten: Contents und Index. Wechseln Sie zunächst auf die Registerseite Contents.
Da Sie noch kein Inhaltsverzeichnis angegeben haben, können Sie nun wählen, ob Sie eine neue Inhaltsverzeichnis-Datei erstellen oder eine vorhandene Datei verwenden möchten (siehe Bild 2). Wählen Sie hier die erste Option und geben Sie im folgenden Dialog den gewünschten Dateinamen und Speicherort an.
Anschließend erfolgt der Wechsel zum Registerblatt Contents. Hier finden Sie einige Schaltflächen, die dem Hinzufügen, Entfernen und Verschieben der einzelnen Einträge dienen.
Es gibt zwei unterschiedliche Eintragsarten: überschriften (Headings) und Seiten (Pages).
Durch einen Mausklick auf die Schaltfläche Insert a heading können Sie dem Inhaltsverzeichnis eine überschrift hinzufügen. Mit der Schaltfläche Insert a page erledigen Sie das Gleiche mit einer Seite.
Der Unterschied ist, dass Sie einer überschrift weitere überschriften und Seiten unterordnen können. Außerdem erfordern Seiten die Angabe einer HTML-Seite, die beim Mausklick des Anwenders auf den jeweiligen Eintrag angezeigt werden soll. Bei einer überschrift ist diese Möglichkeit optional.

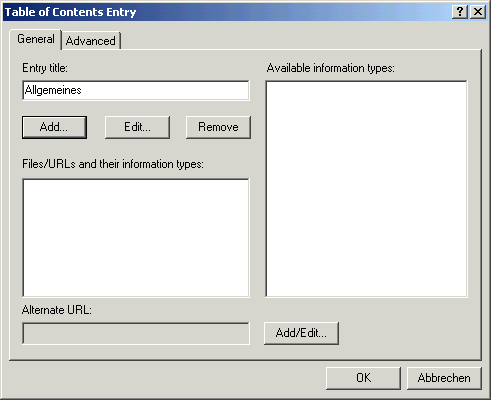
Bild 3: Eigenschaften eines neuen Eintrags

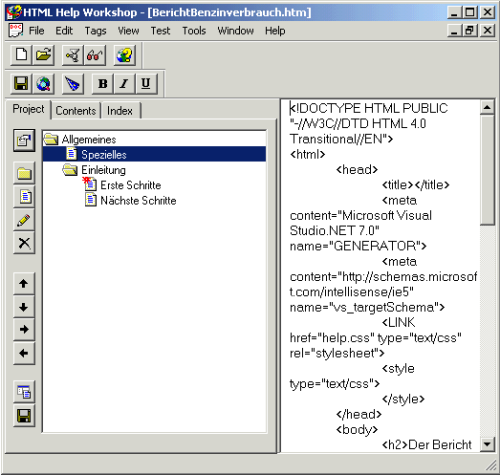
Bild 4: überschriften und Themen des Inhaltsverzeichnisses
Sie können theoretisch einfach erst einmal alle HTML-Seiten, die Sie aufnehmen möchten, als Seite in das Inhaltsverzeichnis einstellen und die gewünschten überschriften hinzufügen.
Beim Klick auf eine der beiden Schaltflächen Insert a page und Insert a heading erscheint jeweils der Dialog aus Bild 3. Unter Entry title: geben Sie den anzuzeigenden Text an. Mit der Schaltfläche Add öffnen Sie einen Dialog, mit dem Sie eine der eingebundenen HTML-Dateien an den jeweiligen Eintrag binden.
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
