Zusammenfassung
Erstellen Sie Ihren eigenen Newsletter im Text- und im HTML-Format.
Techniken
VBA, Zeichenkettenfunktionen
Voraussetzungen
Access 2000 und höher
Beispieldatenbank
accessNewsletter00.mdb
André Minhorst, Duisburg
Das Internet nimmt immer größeren Einfluss auf unser Leben. Informationen finden, E-Mails verschicken, Einkäufe tätigen, das Inventar des Dachbodens bei eBay verramschen, Bankgeschäfte erledigen – das kennen Sie alles. In letzter Zeit nehmen auch immer mehr Menschen am Internet-Leben teil, indem sie einen Teil von sich selbst im Internet offenbaren – sei es in Form einer herkömmlichen Webseite oder eines Blogs. Andere Menschen wiederum versenden Informationen als Newsletter – und hier greift die Musterlösung dieses Artikels an: Damit wird das Newsletter-Schreiben zum Kinderspiel.
“Was will der Autor uns sagen”, denken Sie jetzt vielleicht. Wo soll das Problem beim Zusammenstellen eines Newsletters liegen Mit Word oder einem Texteditor kann man doch schnell seine Informationen zusammenschreiben, den Text in eine Outlook-Mail packen, die Empfänger oder die Verteilerliste auswählen und ab damit.
Nun, wenn Sie etwas anspruchsvoller sind, hängt damit schon eine Menge Arbeit zusammen. Das beginnt mit der Frage, ob Sie den Newsletter im reinen Text- oder im HTML-Format versenden. Im ersten Fall funktioniert das Ganze noch relativ einfach: Dann brauchen Sie tatsächlich nicht viel mehr zu tun, als soeben beschreiben. Oder versenden Sie den Newsletter im HTML-Format Falls ja: Haben Sie schon einmal an die Benutzer von rein textbasierten E-Mail-Clients gedacht Ach, davon gibt es nicht so viele Und was ist mit den Benutzern populärer E-Mail-Clients wie Outlook, die E-Mails nur im Textformat anzeigen lassen Die schönen Bildchen und Formatierungen, die Sie im Newsletter untergebracht haben, kommen dort gar nicht zur Geltung. Statt dessen erhält der Leser vielleicht einen völlig verunstalteten Text präsentiert.
Wäre es nicht eine gute Idee, einen Newsletter zu versenden, der alternativ die jeweils gewünschte Darstellungsart unterstützt – also Plaintext und HTML Das ist gar nicht so kompliziert – mehr darüber erfahren Sie im Artikel Serien-E-Mails mit Komfort (Shortlink 380) in der folgenden Ausgabe.
Dort lernen Sie ein Tool kennen, mit dem das Versenden kombinierter Plaintext/HTML-Mails zum Kinderspiel wird, und das auch noch inklusive persönlicher Gestaltung der Mails etwa durch die Anrede des Lesers mit seinem Namen.
“Aber”, kommt Ihnen in den Sinn, “dann müsste ich ja auch zwei Versionen des gleichen Newsletters erstellen – nur, weil die Leute sich nicht auf eine Darstellungsart für E-Mails einigen können” Das ist richtig, aber: Mit dem nachfolgend vorgestellten Tool erledigen Sie das im Vorbeigehen. Damit geben Sie nur den reinen Inhalt und ein paar weitere Informationen ein, den Rest erledigt das Tool für Sie:

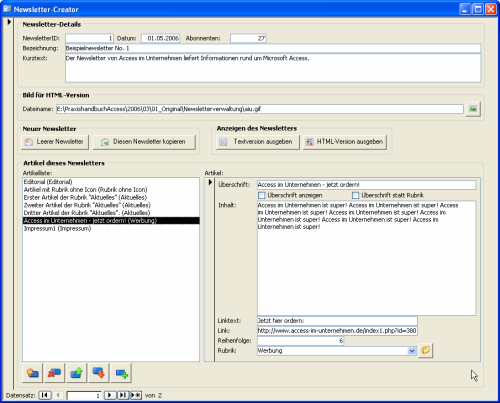
Bild 1: Hauptformular des Newsletter-Creators
Der Newsletter-Creator vereinfacht das Zusammenstellen eines Newsletters enorm. Das gilt umso mehr, wenn Sie regelmäßig Newsletter erstellen und vielleicht den einen oder anderen Beitrag vorheriger Newsletter übernehmen. Aber schauen Sie doch einfach selbst.
Bild 1 zeigt die Ansicht, die Sie beim öffnen der Anwendung empfängt (gegebenenfalls noch ohne Daten). Dieses Formular ist das Hauptformular der Anwendung, von dem aus der Benutzer alle weiteren Aktionen initiiert. Es zeigt jeweils die Informationen zu einem Newsletter und zu den enthaltenen Artikeln an. In der oberen Hälfte des Formulars befinden sich drei Bereiche: Der Bereich Newsletter-Details enthält grundlegende Informationen zum Newsletter selbst – Erscheinungsdatum, Anzahl der Abonnenten, Bezeichnung des Newsletters und einen Kurztext. Der zweite Bereich mit der Beschriftung “Bild für HTML-Version” erlaubt die Angabe einer Bilddatei, die in der HTML-Version des Newsletters zum Tragen kommt.

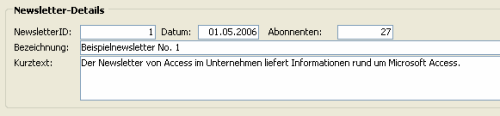
Bild 2: Eingabe der Details eines Newsletters

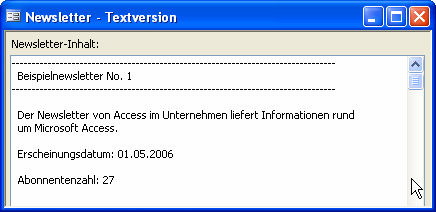
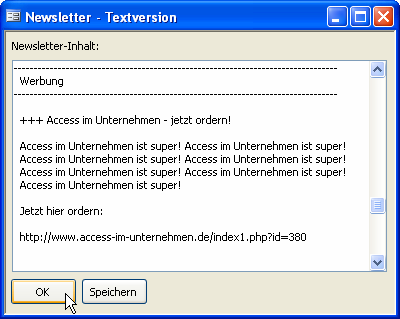
Bild 3: Ausgabe des Newsletter-Kopfes im Textformat
Darunter finden Sie noch einige Schaltflächen, mit denen Sie einen neuen Newsletter anlegen oder den Inhalt des aktuellen Newsletters in der Text- oder der HTML-Version anzeigen können. Einen neuen Newsletter können Sie auf zwei Arten erstellen: entweder in Form eines leeren Newsletters oder als Kopie des aktuell angezeigten Newsletters.
Die untere Hälfte dient dem Bearbeiten des eigentlichen Inhalts des Newsletters – den enthaltenen Artikeln. Das Listenfeld auf der rechten Seite bietet einen überblick über die Artikel, das Unterformular in der rechten Hälfte zeigt den Inhalt und die Eigenschaften eines jeden Artikels an.
Aufbau eines Newsletters
Schauen Sie sich doch einmal die gängigen Newsletter an: Sie sind immer ähnlich aufgebaut. Meist gibt es einen einführenden Teil, der Infor
mationen über den Newsletter selbst wie den Titel oder das Erscheinungsdatum enthält, die einzelnen Artikel (gegebenenfalls in mehrere Kategorien eingeteilt) und das Impressum.
Der Newsletter-Creator unterstützt diesen Aufbau zu 100 Prozent.
Einen Newsletter anlegen
Das Anlegen eines neuen Newsletters beginnt mit einem leeren Formular. Am besten geben Sie zunächst die Daten im Bereich Newsletter-Details ein (siehe Bild 2). Die hier eingegebenen Informationen finden Sie im Newsletter später wie in Bild 3 (Textformat) wieder – die HTML-Ausgabe ist genauso aufgebaut.
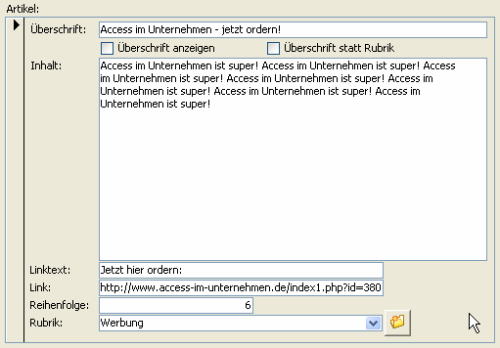
Anschließend können Sie direkt mit dem eigentlichen Inhalt beginnen. Dieser kann sich aus einem oder mehreren Artikeln in unterschiedlichen Kategorien zusammensetzen. Die Eingabe erfolgt in dem Bereich des Formulars, der in Bild 4 abgebildet ist. Dieser enthält folgende Elemente:

Bild 4: Eingeben eines Artikels

Bild 5: Beispiel für einen Artikel im Newsletter im Textformat

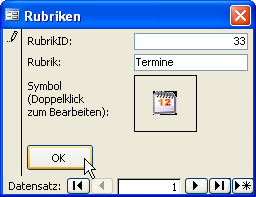
Bild 6: Anlegen einer neuen Rubrik
Bild 5 zeigt, wie der Artikel aus Bild 4 in der Newsletter-Ausgabe im Textformat aussehen wird. Die Kategorie ist sauber vom restlichen Inhalt getrennt, die überschrift durch führende Sonderzeichen markiert und der Inhalt, der Linktext und der Link folgen mit jeweils einer Leerzeile Abstand.
Anlegen neuer Rubriken
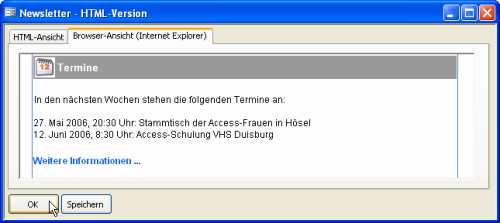
Mit einem Klick auf die Schaltfläche rechts neben dem Auswahlfeld der Rubrik öffnen Sie den Dialog aus Bild 6. Hier geben Sie den Namen der Rubrik ein und aktivieren mit einem Doppelklick auf das Bildsteuerelement einen Dialog zum Auswählen eines Symbols. Dieses finden Sie später in der HTML-Ausgabe des Newsletters zur optischen Auflockerung wieder. Wie das aussehen kann, zeigt Abb. 7.

Bild 7: Beispiel für die HTML-Ausgabe eines Artikels mit Rubrik-Symbol

Bild 8: Die Artikelliste nach der Eingabe einiger Artikel
Mehrere Artikel einer Rubrik zusammenfassen
Die Rubrikzeile soll nicht für jeden Artikel angezeigt werden. Wenn mehrere Artikel mit der gleichen Rubrik hintereinander folgen, fasst das Tool diese Artikel zusammen und zeigt die Rubrikenüberschrift nur einmal an.
Artikel verwalten

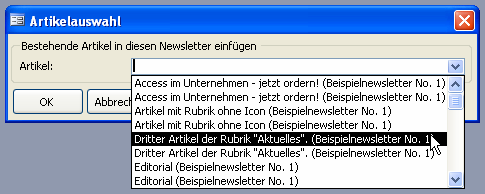
Bild 9: Auswählen eines bestehenden Artikels
Mit der Artikelliste im linken, unteren Teil des Hauptformulars verwalten Sie die Artikel. Ein neuer Artikel wird immer unten an die Liste angefügt. Früher oder später taucht hier der Wunsch auf, die Artikel in die richtige Reihenfolge zu bringen. Das ist kein Problem, da die Artikel-Datensätze ein Feld zum Speichern der Position innerhalb des Newsletters aufweisen. Mit der dritten und vierten Schaltfläche von links können Sie den aktuell markierten Eintrag nach oben oder unten verschieben.
Wenn der Artikel-Detailbereich gerade einen Artikel anzeigt und Sie einen neuen Artikel anlegen möchten, verwenden Sie die Schaltfläche ganz links unterhalb der Artikelliste. Zum Löschen eines Artikels dient die zweite Schaltfläche von links. Achtung: Gelöschte Artikel verschwinden für alle Zeiten im (Datenbank-)Nirvana.
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
den kompletten Artikel im PDF-Format mit Beispieldatenbank
diesen und alle anderen Artikel mit dem Jahresabo
